С конца лета кто угодно из пользователей Инстаграм* имеет возможность создать собственную маску для сторис и опубликовать ее в официальном каталоге, где все смогут ее протестировать. Для этого необходимо освоить специальное приложение Spark AR Studio – но не стоит волноваться, это будет несложно. В этой статье мы расскажем, как сделать маску в Инстаграм*.
- Что надо знать перед тем, как начать пользоваться этой инструкцией
- Гайд по SparkAR
- Скачайте Spark AR
- Начните новый проект
- Осмотритесь
- Добавьте в проект трекинг лица
- Маска получилась?
- Создайте материал для лица
- Поиграйте с материалом
- Отложите Spark AR. Пора нарисовать текстуру!
- Вернитесь в Spark AR и примерьте текстуру
- Поздравляем, у вас получилась маска!
- Добавьте слезы
- Познакомьтесь с программированием
- Поменяйте направление слез
- Добавьте слезы для второго глаза
- Еще немного, и вы у цели!
- Ура! Проверьте, что у вас получилось
- Отправьте маску в каталог
- Что дальше?
Что надо знать перед тем, как начать пользоваться этой инструкцией
Во-первых: приложение Spark AR и платформа, при помощи которой создаются маски, пока что находятся в стадии активной разработки. Раз в две недели выходят обновления, в которых что-нибудь может поменяться – например, список опций, интерфейс и т.д. Так что если вы не нашли там где надо кнопку, про которую мы пишем, просто посмотрите в другом месте – ее могли куда-то сдвинуть. Для справки: основой для гайда послужила
Гайд по SparkAR
Во-вторых: все опции Spark AR в этом гайде уместить невозможно – их список огромен. Но про создание маски и дальнейшую работу с ней мы, конечно же, расскажем.
В-третьих: советуем периодически делать сохранение проекта. Пока что функционирование Spark AR не всегда стабильно, и ваша работа может пропасть зря при внезапном закрытии программы из-за ошибки.
Скачайте Spark AR
Заходите на эту страницу и загрузите приложение – существуют версии для Windows и macOS. Также можно установить на смартфон программу Spark AR Player – для быстрого просмотра сделанных вами масок. Она адаптирована для Android и iOS.
Как только вы войдете в программу первый раз, она потребует зайти в профиль на Фейсбуке – это обязательное условие. Вводите логин с паролем – это безопасно, так как Spark AR Player разработан компанией Facebook.

Начните новый проект
При первом запуске программы Spark AR на ПК появится предложение просмотреть какой-либо демо-проект из списка базовых. Если захотите, то можно изучить его позже, а пока жмите кнопку Create Project и создавайте новый проект.
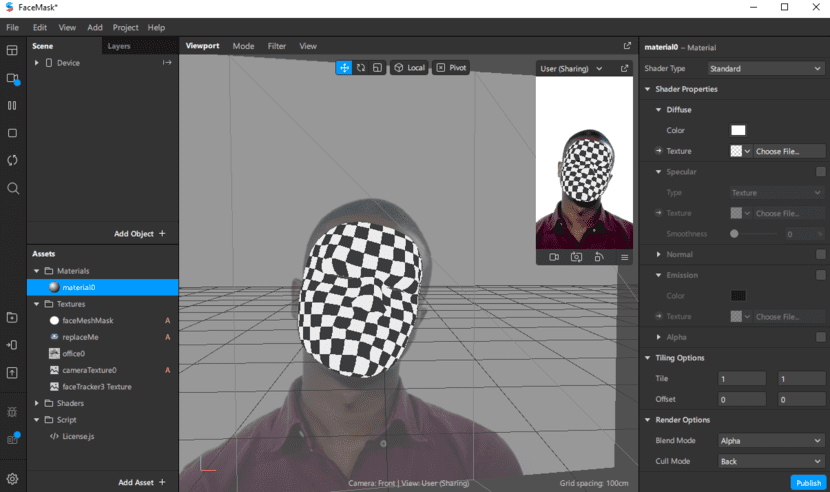
Осмотритесь
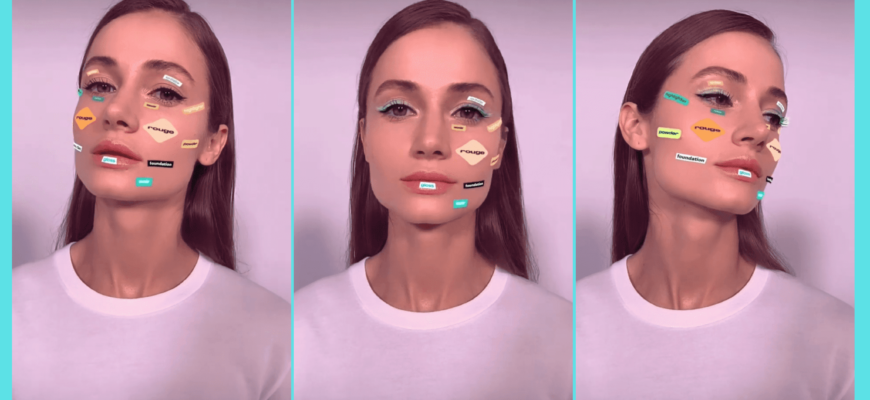
Вы видите интерфейс Spark AR. Он разделен на три смысловых зоны. Слева, где стоят блоки Scene, Layers и Assets – это место для сбора объектов и создания изображения маски. Посередине располагается окно просмотра «композиции» маски и текущий вид из фронтальной камеры пользователя. Для примерки маски в
Spark AR добавлено некоторое количество циклических видеофрагментов с человеческими лицами. Для перехода между лицами и изображением с веб-камеры ПК используется кнопка Video слева с краю дисплея. Справа место, где будут отображаться свойства объектов, на которые вы будете наводить курсор.
Добавьте в проект трекинг лица
Обнаружение лиц в рамках кадра и вычисление их координат – это основная опция для масок. Приложение SparkAR умеет это делать самостоятельно. От вас требуется только это:
- Выбрать в левой области блок Scene и кликнуть на кнопку Add Object
- Отыскать в перечне пункт Face Tracker
- Выделить его и кликнуть Insert
На первый взгляд проект останется неизменным – только в зоне отображения «композиции» добавятся координатные оси, начало которых совпадает с центром лица.
Снова идем в блок Scene, ищем объект faceTracker0 и кликаем по нему правой кнопкой. Далее выбираем последовательно пункты Add и Face Mesh. В результате вы увидели, что приложение сделало выделение лица и добавило ему черно-белую текстуру.

Маска получилась?
Теоретически вы уже сделали самую простую маску с опциями поиска человеческого лица и добавления на него шахматной текстуры. Можно посмотреть ее в действии. Для этого существуют два пути:
- Через Spark AR Player. Подсоедините смартфон к ПК при помощи USB-провода, запустите на телефоне программу Spark AR Player. Теперь идем в Spark AR Player на компьютере и жмем кнопку в виде телефона — она располагается слева и называется Test on Device.
- Через опции Фейсбук или Инстаграм*. Используем ту же опцию Test on Device в приложении на ПК – жмем эту кнопку, ищем пункты Facebook Camera или Instagram* Camera, а затем кликаем на Send. После завершения загрузки файла на сервер вы получите системное уведомление в ФБ или
Инстаграм* – делаем клик на сообщение и открываем камеру с маской. Можно похвалить себя за успех, но это еще не конец – впереди вас ждет огромное количество возможностей для создания собственной оригинальной маски.
Создайте материал для лица
Возвратитесь в приложение Spark AR, зайдите в блок Scene и кликните на строчку faceMesh0. В правой области экрана отобразятся характеристики объекта – видно его или нет (галочка на Visible), есть ли отверстия под глаза и рот на лице (две включенные галочки на Eyes и Mouth), а также координаты, параметры длины и ширины, коэффициент сдвига.
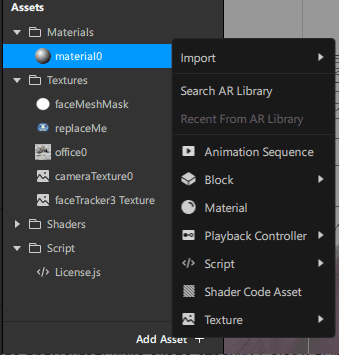
В список характеристик включен пункт Materials. Кликните на «+» с правой стороны от названия пункта и создайте первый материал. Материалы – это объекты с набором различных характеристик, которые влияют на конечный вид нашей маски (конкретнее объясним дальше).
В программе существует соответствие: один объект – один материал, но при этом один и тот же материал можно использовать для работы с несколькими объектами. Сейчас вы создали шаблонный материал, у которого нет текстуры, поэтому шахматная маска поменялась на серую. Так и должно быть!

Поиграйте с материалом
Теперь в левой части экрана, а именно – в блоке Assets, добавилась новая папка Materials. В ней лежит ваш вновь созданный материал – material0. Та же папка Assets станет местом хранения для объектов другого типа, которые будут добавлены вами в «композицию» – это текстуры (или картинки для нанесения на объект), трехмерные модели и скрипты.
При клике на material0 в левой части экрана появится большой список параметров. Вы можете протестировать их и понаблюдать, что получится. К примеру, можно зайти в Shader Properties — Diffuse, кликнуть на иконку в виде прямоугольника около строчки Color и выбрать красный цвет и маска станет красной. Чтобы она заблестела, поставьте галочку около Specular.
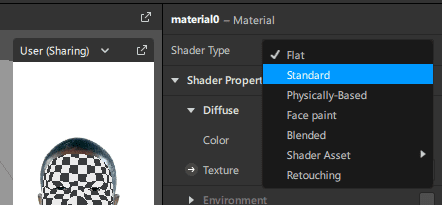
Переключатель Shader Type, который расположен вверху на окне левой панели, отвечает за внешний вид маски. Значение, выставленное по умолчанию – это Standard, оно вполне годится для моделирования трехмерных моделей в реале.
Кроме него, есть и другие значения – Flat (объект не изменится при добавлении освещения), Physically-Based (более реалистичные поверхности по отношению к базовым), Retouching (опция ретуши лица), Blended (соединение текстур и тонов), а также Face Paint (роспись на лице).

Отложите Spark AR. Пора нарисовать текстуру!
С помощью Spark AR можно собрать в своей «композиции» 2D и 3D-объекты, различные текстуры и иные элементы – но все-таки в этой программе нельзя редактировать все на свете. Для создания своей собственной трехмерной модели необходимо использовать 3D-редактор. Если нужно создать новую текстуру, то потребуется работать в подходящем приложении.
Графический редактор с поддержкой слоев станет для нас самым подходящим вариантом – можно работать как в Adobe Photoshop, так и в бесплатном Gimp. Еще понадобится зайти на сайт Фейсбук и скачать оттуда архив, в котором сохранены файлы для действий с масками. Перейдите на эту страницу, найдите пункт «Download the Face Reference Assets» и кликните на ссылку.
В архиве всего две папки. В Mesh сложены модели лиц в 3D – они необходимы для воспроизведения прототипов масок в правильных пропорциях. Папка Texture содержит в себе некоторое число текстур, используемых для точного накладывания на лицо.
Мы берем для работы файлы faceMasculine.jpg или faceFeminine.jpg. Открываем файл в графической программе, добавляем прозрачный слой и воспроизводим на лице все что угодно. А сейчас скрываем или вовсе удаляем нижний слой с лицом, потом сохраняем, что осталось в виде файла с расширением PNG с прозрачностью.

Вернитесь в Spark AR и примерьте текстуру
Заново открывайте Spark AR, ищем материал material0, ищем в перечне его параметров свойство Texture. Добавляем в проект с диска ПК созданную нами текстуру при помощи кнопки Choose File…. В нашем примере необходимо загрузить изображение с гримом в формате PNG из прошлого этапа.
Поздравляем, у вас получилась маска!
Во время этого этапа есть возможность просмотра своей маски на смартфоне. Напоминаем, как это сделать. В следующих этапах мы объясним, как внести в проект вспомогательную анимацию и логические характеристики. В случае если маска мечты может обойтись и без этого, можно сразу переключиться на этап 17 и выяснить, как загрузить маску в Инсту. Но на этом наш гайд как сделать маску в Инстаграм* еще не закончился.
Добавьте слезы
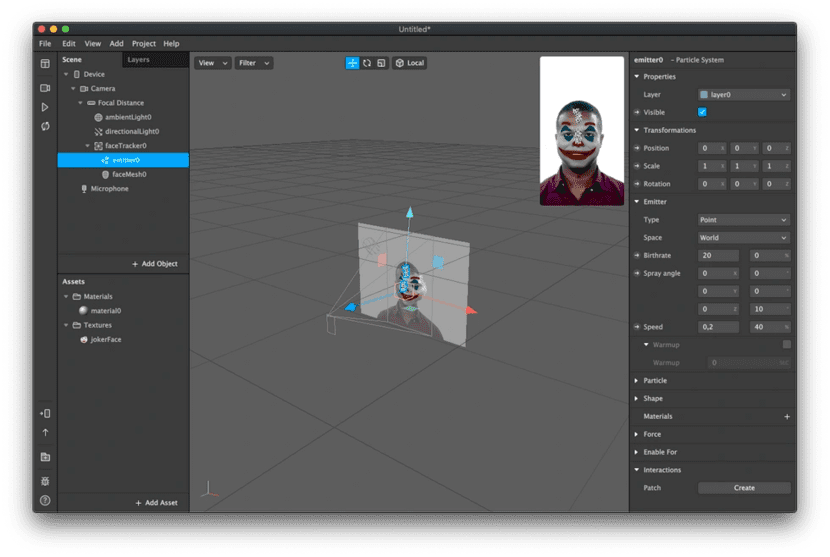
- Давайте сделаем так, чтобы наша маска начала плакать. Для этого идем в левую область интерфейса программы, заходим в панель Scene и жмем на строчку Add Object. В раскрывшемся перечне ищем пункт Particle System и присоединяем его к нашей «композиции». Particle System генерирует одинаковые объекты – они возникают в произвольной точке, летят в случайном направлении и пропадают. Вероятно, что в этот момент на экране перед вами появятся черно-белые прямоугольники, летящие из центра нашей «композиции».
- Идем в блок Scene, находим объект emitter0 и перетаскиваем его внутрь объекта faceTracker0. В результате четырехугольники начнут лететь из маски. Но мы-то хотим сделать слезы, текущие из глаз, а не четырехугольники, падающие из носа. Разбираемся с тем, как поток выглядит: кликаем на перенесенный объект emitter0 и изучаем список настроек в правой части экрана.
- Перейдите на раздел Shape, откройте его и в развернувшемся меню выберите подраздел Sphere. Внизу будет подпункт Radius, где нужно поставить значение равное 0,3 – слезы будут иметь меньший размер.
- Идем ниже и попадаем на подпункт Materials. Жмите на иконку «+» и выбирайте Create New Material – это будет новый материал для слез. Перейдите в левую часть интерфейса, в блок Assets – там появится новый материал material.
- Нажмите на материал и поменяйте его параметры. Чтобы было попроще, берем не текстуру, а заливку цветом – оставляем Shader Type в статусе Standard, меняем параметр Color в подменю Diffuse на тот цвет, который хочется (с точки зрения логики это должен быть голубой).
- Во вкладке Render Options можно сделать наши слезоподобные объекты полупрозрачными, для лучшей имитации слез – переместите ползунок параметра Opacity на значение в 70%. В результате у нашей маски из носа летят голубые капли вертикально и вверх.

Познакомьтесь с программированием
В программе Spark AR есть возможность создания логических характеристик при помощи кода Javascript, но это задача не для новичков. Мы выберем более простой способ.
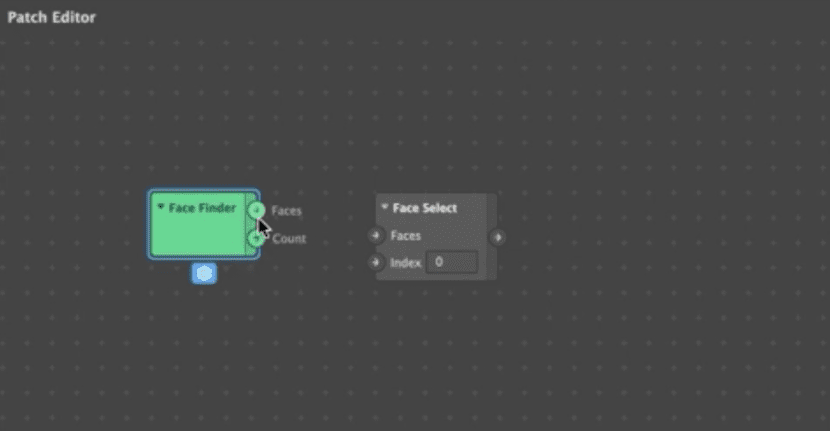
- В главном меню приложения, в верхней области интерфейса есть кнопка View – жмите на нее и выбирайте подпункт Show/Hide Patch Editor. Откроется чистое пространство Patch Editor в центре экрана – здесь можно комбинировать разные блоки и соблюдать логику построения маски. Найдем в Patch Editor кнопку Add Patch и кликнем на нее.
- Появятся два новых объекта — Face Finder и Face Select. Первый объект ищет в кадре лица и подсчитывает их количество, а второй позволяет выбрать из них одно лицо для обработки. Соединяем блоки – сначала делаем клик на выход Faces в объекте Face Finder и протягиваем черту до входа Facesв Face Select.
- Нам нужно, чтобы слезы вытекали из глаз того, кто открывает маску – для этого создадим в Patch Editor еще один объект под названием Eyelid (веко). Оставшийся выход Face Select соединим с входом Eyelid – маска найдет веко на нужном лице.тEyelid имеет много выходов, привязанных к координатам разных деталей глаза, но нам понадобятся всего два из них. Добавляем в Patch Editor объект, связанный с координатами точки, откуда летят слезы.
- Ищем слева на экране в блоке Scene объект emitter0, а справа – строку Transformations в его параметрах. Жмем на маленькую стрелочку перед строчкой Position – в окне Patch Editor появится новый объект, а сама строчка пожелтеет.т Это значит, что координаты установлены программой и их не поменять. Последнее – проводим линию между выходом Left Outside Corner Position и входом 3D Position у объекта emitter0.
Поменяйте направление слез
В результате должна получиться маска Джокера, которая плачет углом одного глаза, а слезы летят вверх. Для изменения вектора движения слез идем в настройки emitter0, кликнув его название в блоке Scene в правой стороне экрана. Находим блок Spray Angle. Ячейки первого столбика X, Y, Z – это параметры углов в плоскостях.
Во 2 столбике находятся величины изменения направления полета слез в градусах. Нам нужно выставить Z = -100°. Теперь слезы потекут в сторону.
Идем ниже и видим строчку Speed – это параметр скорости вылета слез. Меняем значение 0,2 на 0,1 – и слезы будут литься помедленнее. Далее кликаем на блок Particle – здесь в пункте Lifespan изменяем 0,4 на 1. Движение слез будет медленным, но динамичным.

Добавьте слезы для второго глаза
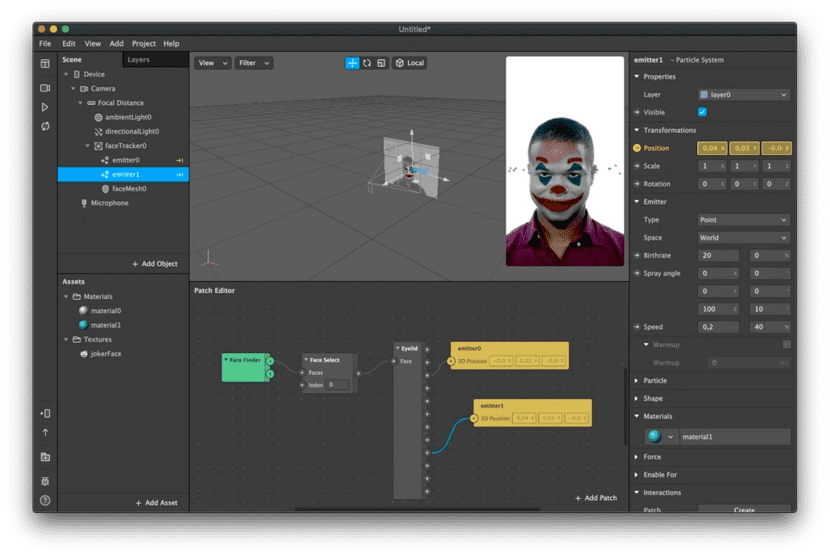
Со вторым глазом будет попроще. Жмем на тот же emitter0 в блоке Scene в правой части дисплея и находим в развернувшемся меню строчку Duplicate. В «композиции» будут два слезных потока, вот только второй идет из носа.
Для исправления создаем объект emitter1, а в его параметрах жмем на стрелочку у строчки Position. В окне Patch Editor отобразится новый объект, ответственный за расположение потока. Теперь проводим от него линию к выходу Right Outside Corner Position объекта Eyelid, использованного в первом глазу.
Снова идем в параметры emitter1, в блок Spray Angle и меняем величину Z на 100, без знаков. Наконец слезы из обоих глаз текут, куда следует.

Еще немного, и вы у цели!
В общем, этого достаточно. Вот только интерактивности у маски не будет. А неплохо бы было, если маска «плакала» не постоянно, а когда человек стоит перед камерой и улыбается? Кстати, даже Джокер говорил, что считал свою жизнь трагедией, а она оказалась комедией.
И опять идем в Patch Editor и жмем на Add Patch. В списке должен быть объект Smile –детектор улыбки.Добавляем его. В приложении есть опция привязки к движениям пользователя – когда он моргает и открывает рот, но нам пока хватит и улыбки.
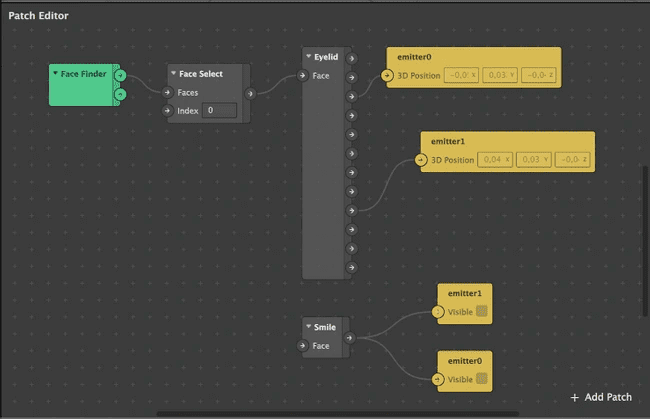
В поле для программных действий уже есть Face Select – подключаем его выход к входу объекта Smile. Теперь делаем привязку к слезам. Выбираем по очереди в блоке Scene, что справа на экране, объекты emitter0 и emitter1 и ставим галочки около строчки Visible.
Таким образом в Patch Editor добавились характеристики видимости потока.И последнее – скрепляем выход у Smile с входами наших новых объектов. В итоге образуется такая схема:

Ура! Проверьте, что у вас получилось
Маска, именно та, которую мы изначально придумали в этом гайде, создана. Настало время слить маску из SparkAR на смартфон и проверить ее в деле. Напоминаем, как это сделать
Отправьте маску в каталог
Использовать маску можно вам и тем друзьям, кому вы скинули ссылку. Для загрузки маски в Инстаграм* – в ваш аккаунт и в общий каталог – отправляем ее модераторам на согласование.
Идем в главное меню Spark AR, выбираем раздел File, подраздел Export и снова жмем на Export в раскрывшемся окне. Сохраняем проект у себя на ПК и идем по ссылке facebook.com/sparkarhub. Там надо нажать на кнопку синего цвета Upload Effect (то есть «Загрузить Эффект») и следовать инструкциям системы. Еще будут нужны:
- скачанный файл с проектом.
- название маски.
- иконка (инструкция по ее созданию здесь).
- видеоролик с показом эффекта.
- описание маски на английском.
Ждем результатов – маска будет одобрена или отвергнута (по причинам, о которых напишут). Время рассмотрения – от недели до месяца. Но в итоге в вашем аккаунте появится собственноручно сделанная маска. И кто угодно сможет использовать ее в фото и видео.
Что дальше?
Первое – все-таки просмотрите демо-проекты в Spark AR, которые появляются при открытии приложения. Второе – почитайте мануалы на сайте Facebook: их там огромное количество, они сложные и не всегда понятные. Но если постараться, то можно отыскать инструкцию по нужной опции или даже обучающий ролик. Третье – сходите в Spark AR Community на ФБ. Там можно посмотреть на работы других и попросить помощи.